Plugins
Plugin Compatibility
Please note that the code of Tasklist plugins might need to be migrated when updating Camunda Platform to a higher version (e.g. CSS styles).
Tasklist uses the concept of plugins to add own functionality without having to extend or hack the Tasklist web application.
For further details about the concepts behind plugins, please read the Cockpit plugins section.
Difference between Cockpit and Tasklist plugins:
- To publish the plugin with Tasklist, its class name must be put into a file called
org.camunda.bpm.tasklist.plugin.spi.TasklistPluginthat resides in the directoryMETA-INF/services. - The plugin mechanism of Tasklist does not allow to provide additional SQL queries by using MyBatis mappings.
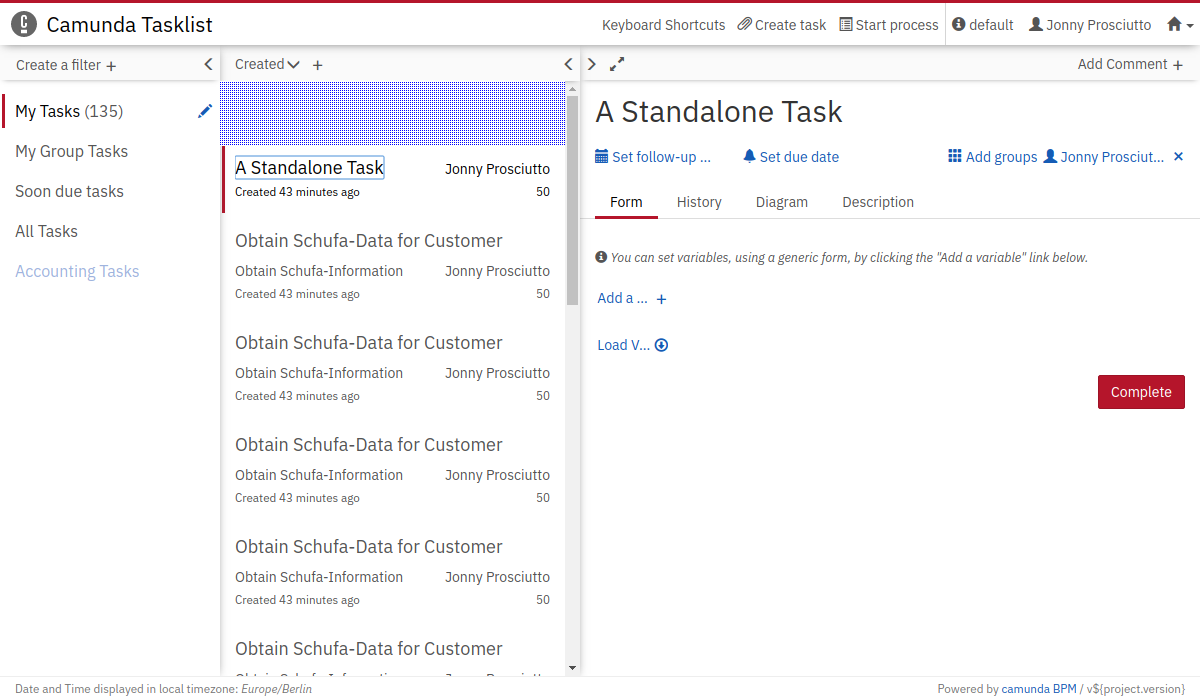
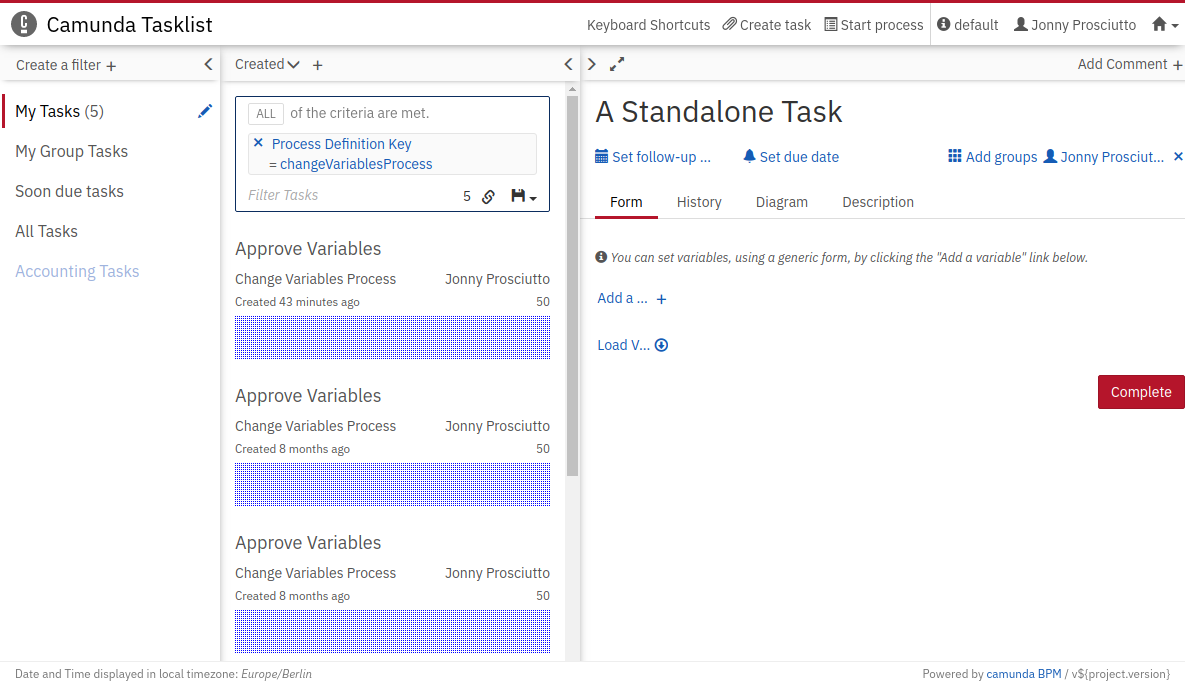
Plugin Points
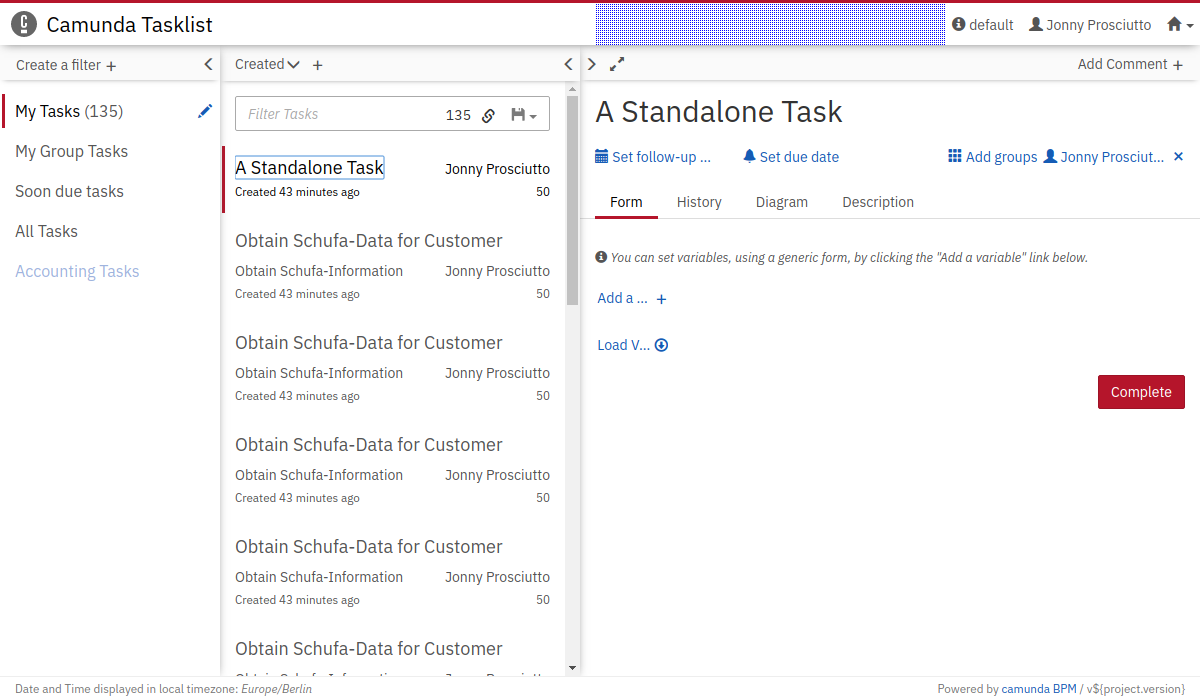
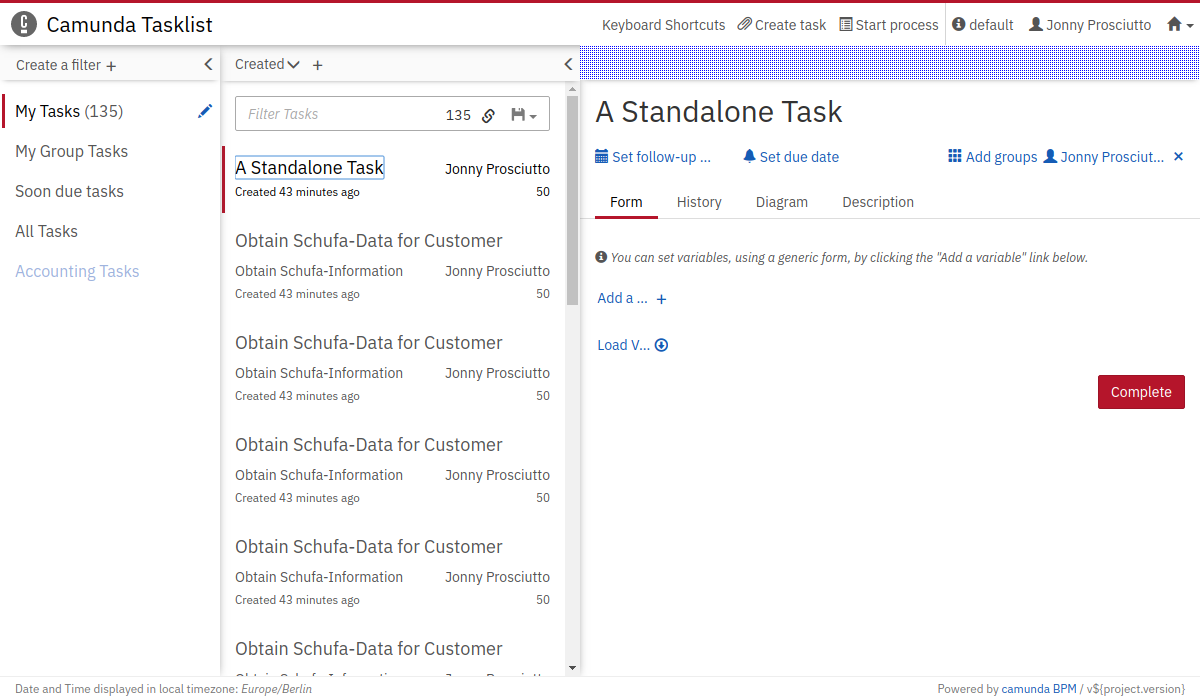
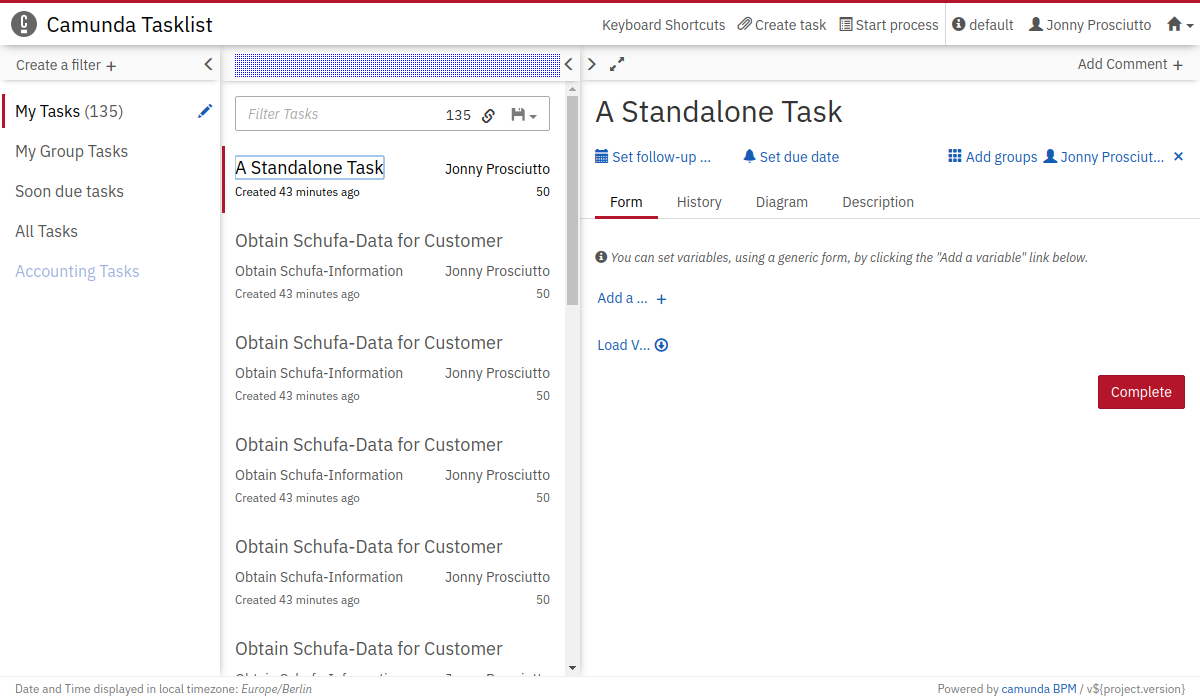
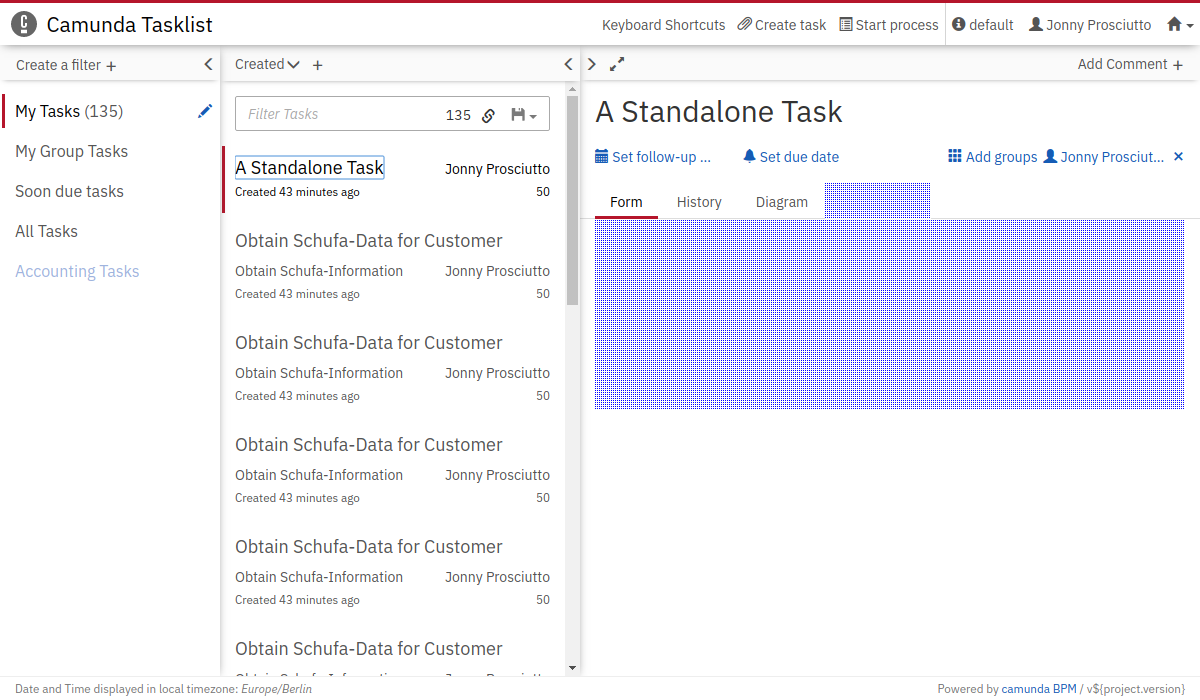
Here you can see the various points at which you are able to add your own plugins.
Name: tasklist.navbar.action.

Name: tasklist.task.action.

Name: tasklist.header.

Name: tasklist.task.detail.

Name: tasklist.list.

Name: tasklist.card.

Configure where to place your plugin as shown in the following example:
var ViewConfig = [ 'ViewsProvider', function(ViewsProvider) {
ViewsProvider.registerDefaultView('tasklist.task.detail', {
id: 'sub-tasks',
priority: 20,
label: 'Sub Tasks'
});
}];
For more information on creating and configuring your own plugin, please have a look at the following examples: