Cockpit Plugins
Plugin Compatibility
Please note that the code of Cockpit plugins might need to be migrated when updating Camunda Platform to a higher version (e.g. CSS styles).
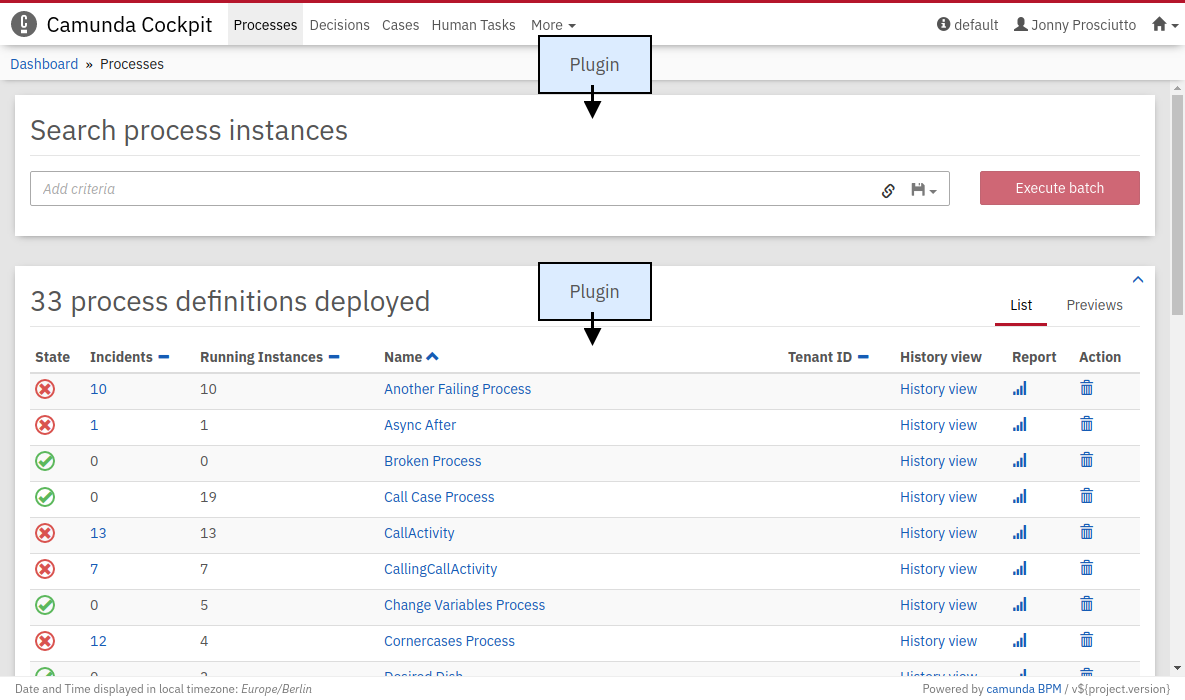
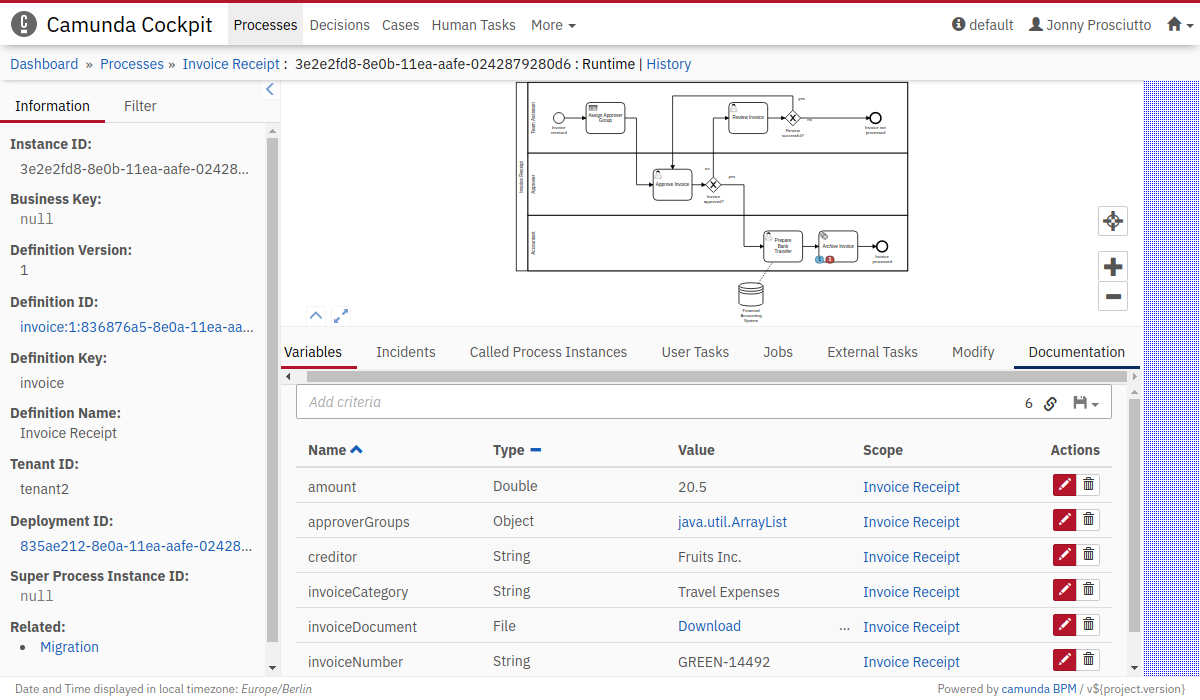
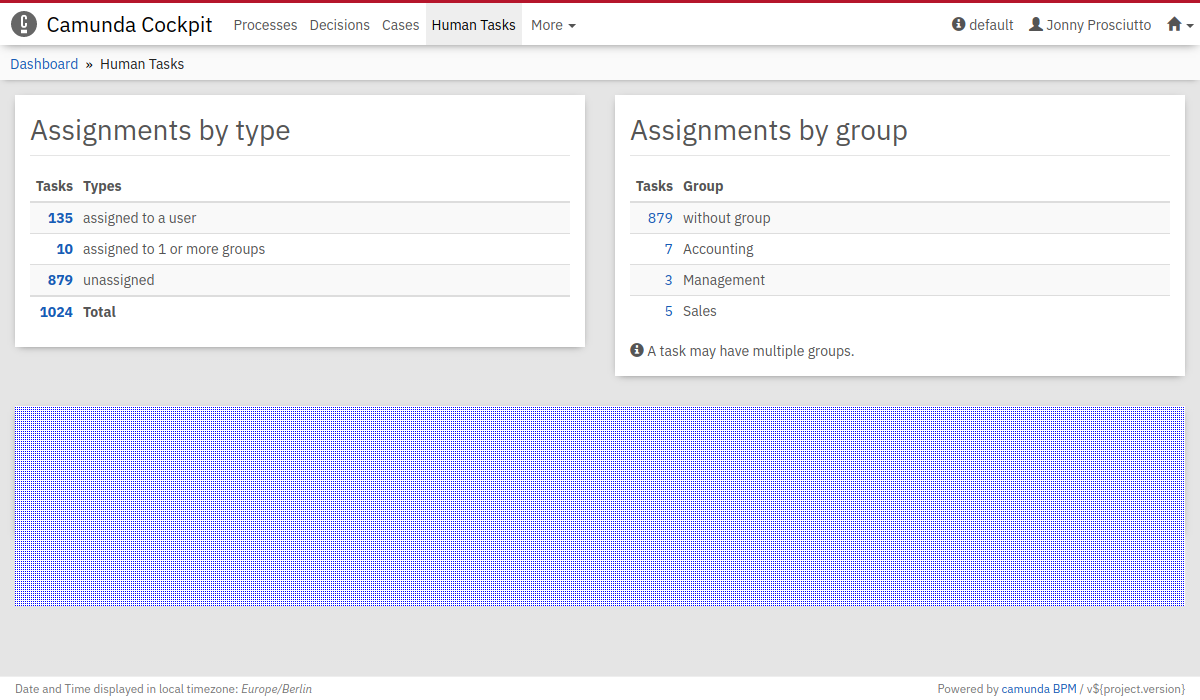
Cockpit defines a plugin concept to add own functionality without being forced to extend or hack the Cockpit web application. You can add plugins at various plugin points, e.g., the processes dashboard as shown in the following example:

The Nature of a Cockpit Plugin
A cockpit plugin is a maven jar project that is included in the cockpit webapplication as a library dependency. It provides a server-side and a client-side extension to cockpit.
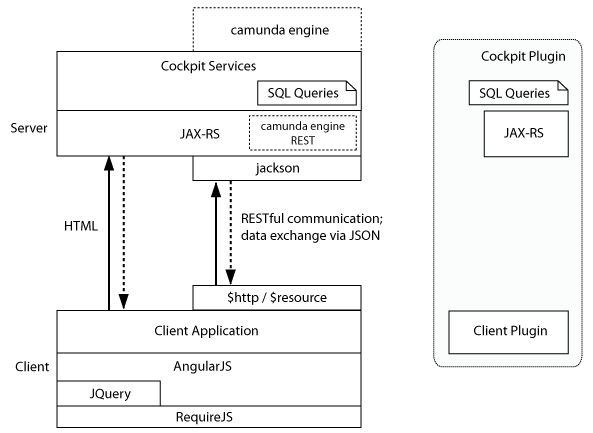
The integration of a plugin into the overall cockpit architecture is depicted in the following figure.

On the server-side, it can extend cockpit with custom SQL queries and JAX-RS resource classes. Queries (defined via MyBatis) may be used to squeeze additional intel out of an engine database or to execute custom engine operations. JAX-RS resources on the other hand extend the cockpit API and expose data to the client-side part of the plugin.
On the client-side a plugin may include AngularJS modules to extend the cockpit webapplication. Via those modules a plugin provides custom views and services.
File structure
The basic skeleton of a cockpit plugin looks as follows:
cockpit-plugin/
├── src/
| ├── main/
| | ├── java/
| | | └── org/my/plugin/
| | | ├── db/
| | | | └── MyDto.java (5)
| | | ├── resource/
| | | | ├── MyPluginRootResource.java (3)
| | | | └── ... (4)
| | | └── MyPlugin.java (1)
| | └── resources/
| | ├── META-INF/services/
| | | └── org.camunda.bpm.cockpit.plugin.spi.CockpitPlugin (2)
| | └── org/my/plugin/
| | ├── queries/
| | | └── sample.xml (6)
| | └── assets/app/ (7)
| | └── app/
| | ├── plugin.js (8)
| | ├── plugin.css (9)
| | ├── view.html
| | └── ...
| └── test/
| ├── java/
| | └── org/my/plugin/
| | └── MyPluginTest.java
| └── resources/
| └── camunda.cfg.xml
└── pom.xml
As runtime relevant resource it defines
- a plugin main class
- a
META-INF/servicesentry that publishes the plugin to Cockpit - a plugin root JAX-RS resource that wires the server-side API
- other resources that are part of the server-side API
- data transfer objects used by the resources
- mapping files that provide additional cockpit queries as MyBatis mappings
- resource directory from which client-side plugin assets are served as static files
- a js file that bootstraps the client-side plugin in a AngularJS / RequireJS environment. This file must be named
plugin.jsand be located in theappdirectory of the plugin asset directory - a css file that contains the style definitions for the client-side plugin. This file must be named
plugin.cssand be located in theappdirectory of the plugin asset directory
Related Example
Plugin Exclusion (Client Side)
You can exclude some plugins from the interface by adding a cam-exclude-plugins
attribute to the HTML base tag of the page loading the interface.
The content of the attribute is a comma separated list formatted like: <plugin.key>:<feature.id>.
If the feature ID is not provided, the whole plugin will be excluded.
Excluding a Complete Plugin
This example will completely deactivate the action buttons on the right side of the process instance view.
<base href="/"
cam-exclude-plugins="cockpit.processInstance.runtime.action" />
Excluding a Plugin Feature
In this example we deactivate the cancel action in the cockpit process instance view and disable the job retry action button:
<base href="/"
cam-exclude-plugins="cockpit.processInstance.runtime.action:cancel-process-instance-action,
cockpit.processInstance.runtime.action:job-retry-action" />
Plugin points
In this section you will find all Cockpit plugin points. To configure where you place your plugin have look at the following exampe:
var ViewConfig = [ 'ViewsProvider', function(ViewsProvider) {
ViewsProvider.registerDefaultView('cockpit.processDefinition.view', {
id: 'runtime',
priority: 20,
label: 'Runtime'
});
}];
For more information on creating and configuring your own plugin, please see How to develop a Cockpit plugin.
Navigation

Name: cockpit.navigation
Setup
The dashboard navigation plugins can be used to define custom menu entries.
weight
Takes a number and will defined where the plugin should be placed.
The bigger the value is the most left it will be placed.
A value smaller than 0 will put the menu point within the dropdown.
pagePath
A menu link will be shown in the header of the Cockpit if you set this property.
The label property of the plugin is used as the “text”.
checkActive
This property can be used to control when the menu link is set to be active.
You can set a function in order to set the active CSS class properly.
noDashboardSection
You can set this property to true on your plugin if you do not want it to be shown
on the dashboard (but still want a menu point in the header).
access
You can dynamically determine if a section is accessible using the following notation
// …
access: ['angularDependency', function (angularDependency) {
return function (callback) {
var bool = angularDependency.something; // would hide the menu point if `bool` is false
cb(null, bool);
};
}]
// …
You can see a working example in which the plugin is hidden when no report types are found.
Dashboard
Name: cockpit.dashboard

With Camunda Platform 7.6, the dashboard plugins of Cockpit have been re-organized and new names have been given to the plugin points.
The cockpit.dashboard plugin point will allow to add your custom views at the bottom of the dashboard.
Metrics
Name: cockpit.dashboard.metrics

Processes Dashboard
Name: cockpit.processes.dashboard

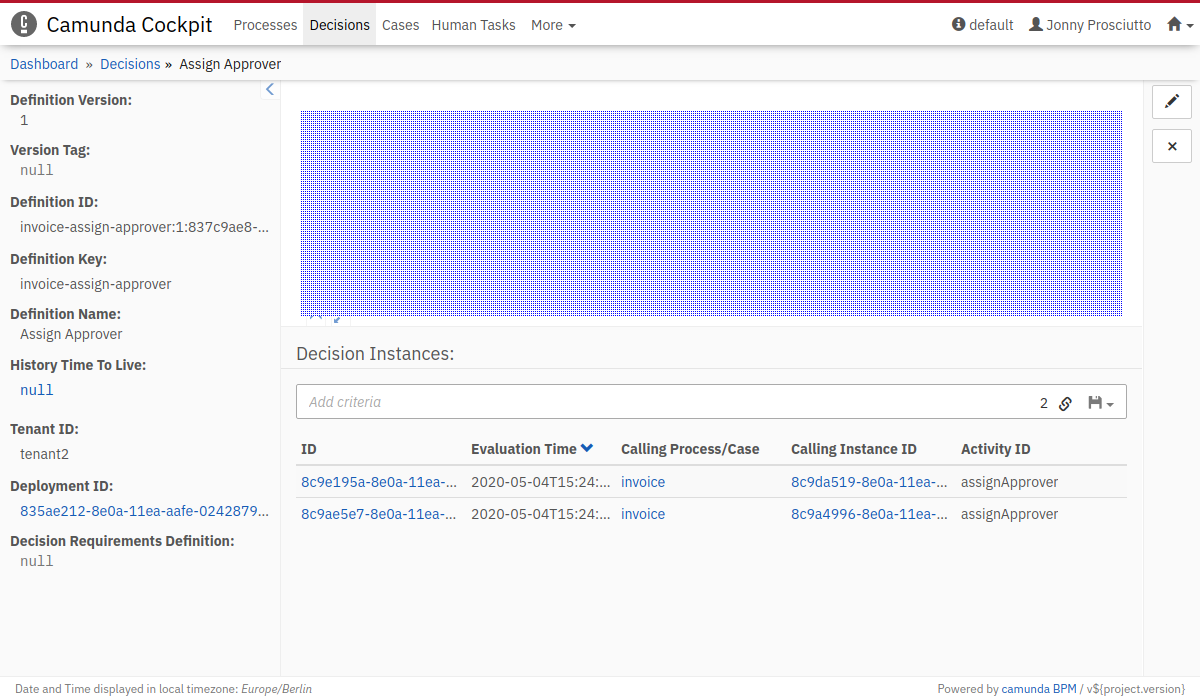
Decisions Dashboard
Name: cockpit.decisions.dashboard

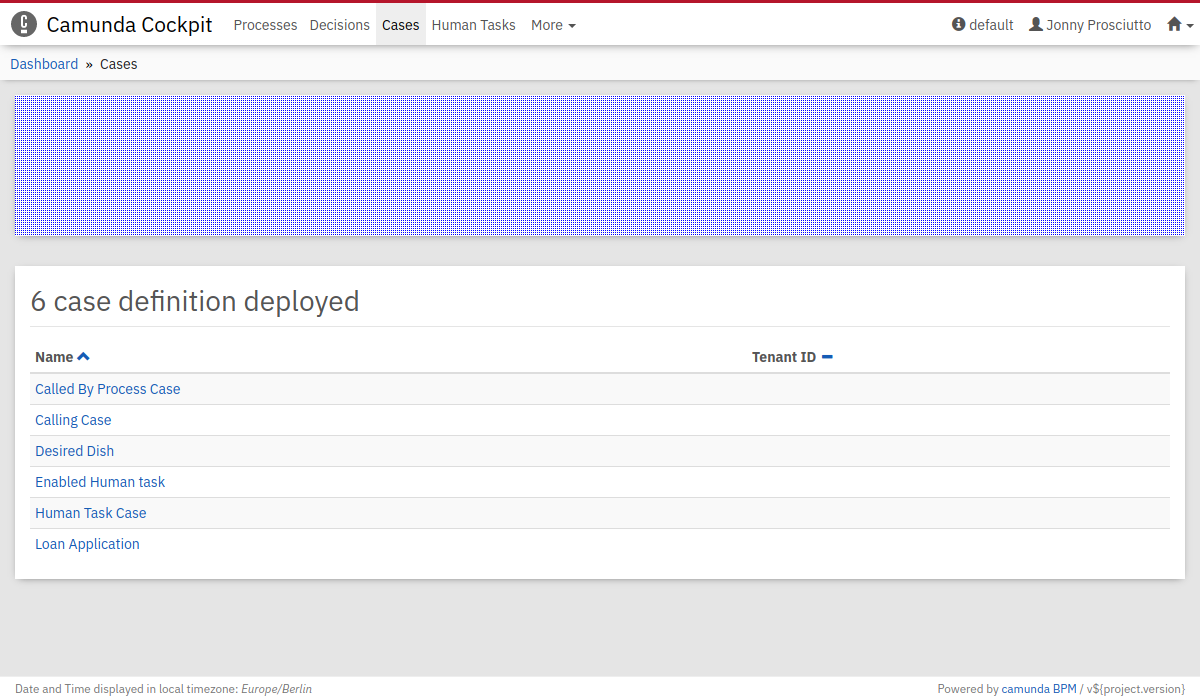
Cases Dashboard
Name: cockpit.cases.dashboard

Process Definition Runtime Tab
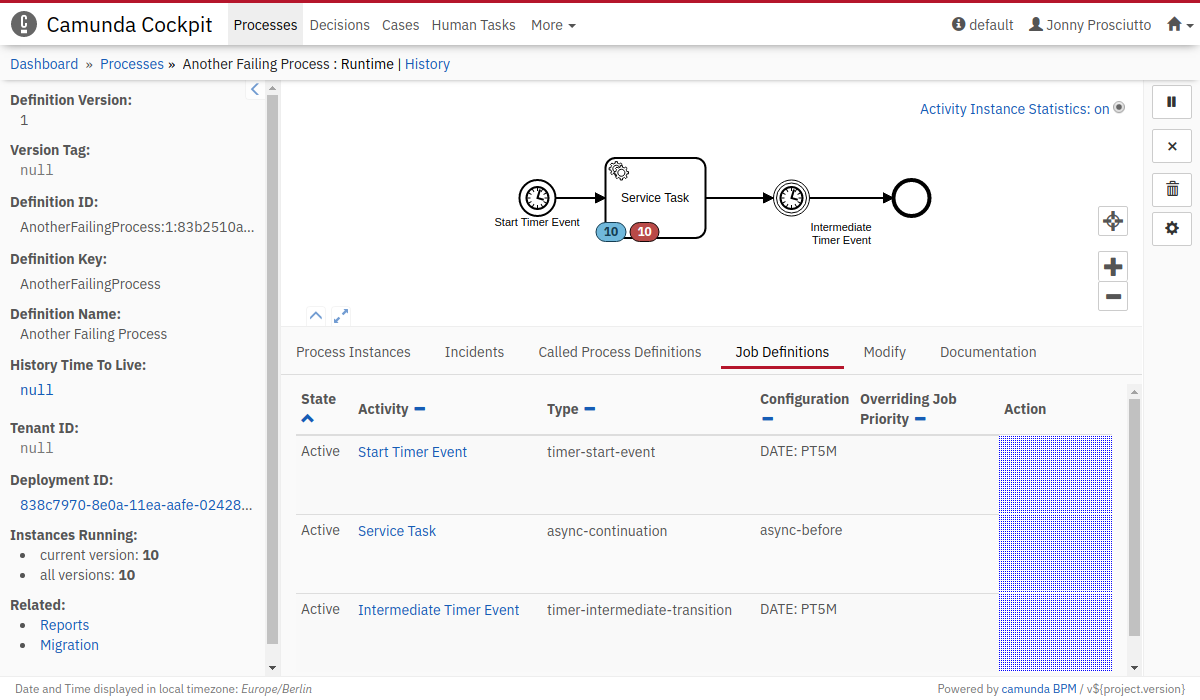
Name: cockpit.processDefinition.runtime.tab

Process Instance Runtime Tab
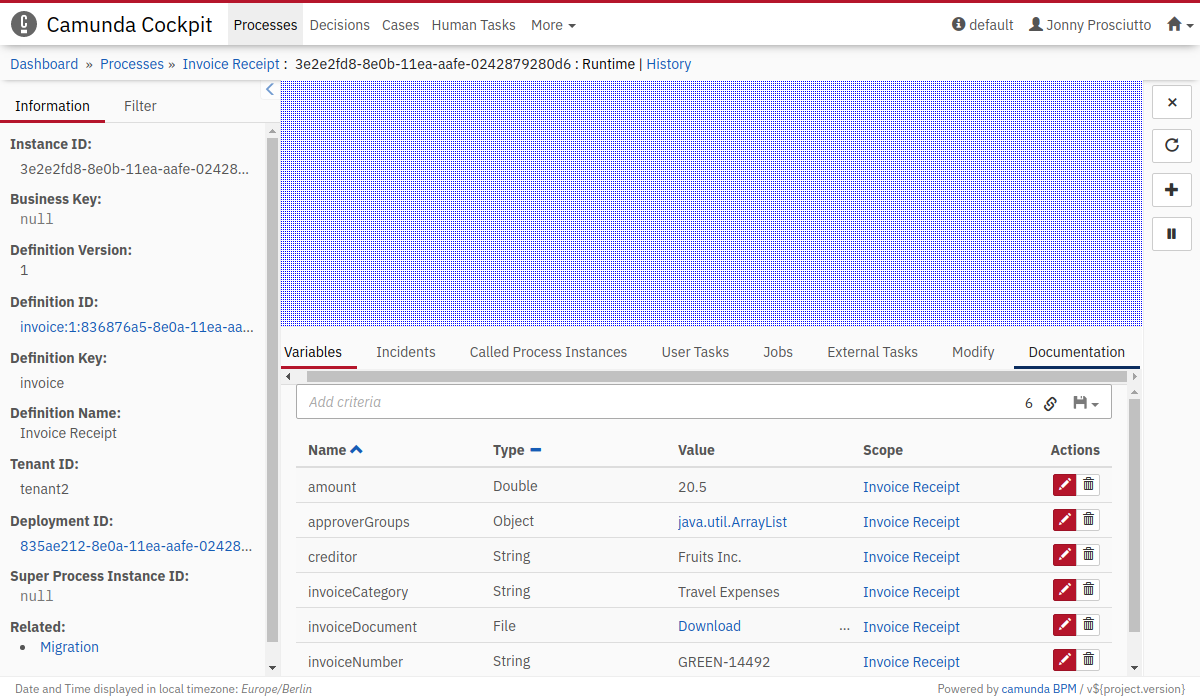
Name: cockpit.processInstance.runtime.tab

Process Definition Runtime Action
Name: cockpit.processDefinition.runtime.action

Process Instance Runtime Action
Name: cockpit.processInstance.runtime.action

Process Definition View
Name: cockpit.processDefinition.view

Process Instance View
Name: cockpit.processInstance.view

Process Definition Diagram Overlay
Name: cockpit.processDefinition.diagram.plugin

Diagram overlay plugins are a little different from other plugins. Overlay function needs to be provided, that uses bpmn-js diagram control object to to new overlays to diagram. For example look at instance count plugin.
var ViewConfig = [ 'ViewsProvider', function(ViewsProvider) {
ViewsProvider.registerDefaultView('cockpit.processDefinition.view', {
id: 'runtime',
priority: 20,
label: 'Runtime',
overlay: [
'control', 'processData', 'pageData', 'processDiagram',
function(control, processData, pageData, processDiagram) {
// Plugin code here
}
]
});
}];
Process Instance Diagram Overlay
Name: cockpit.processInstance.diagram.plugin

Job Definition Action
Name: cockpit.jobDefinition.action

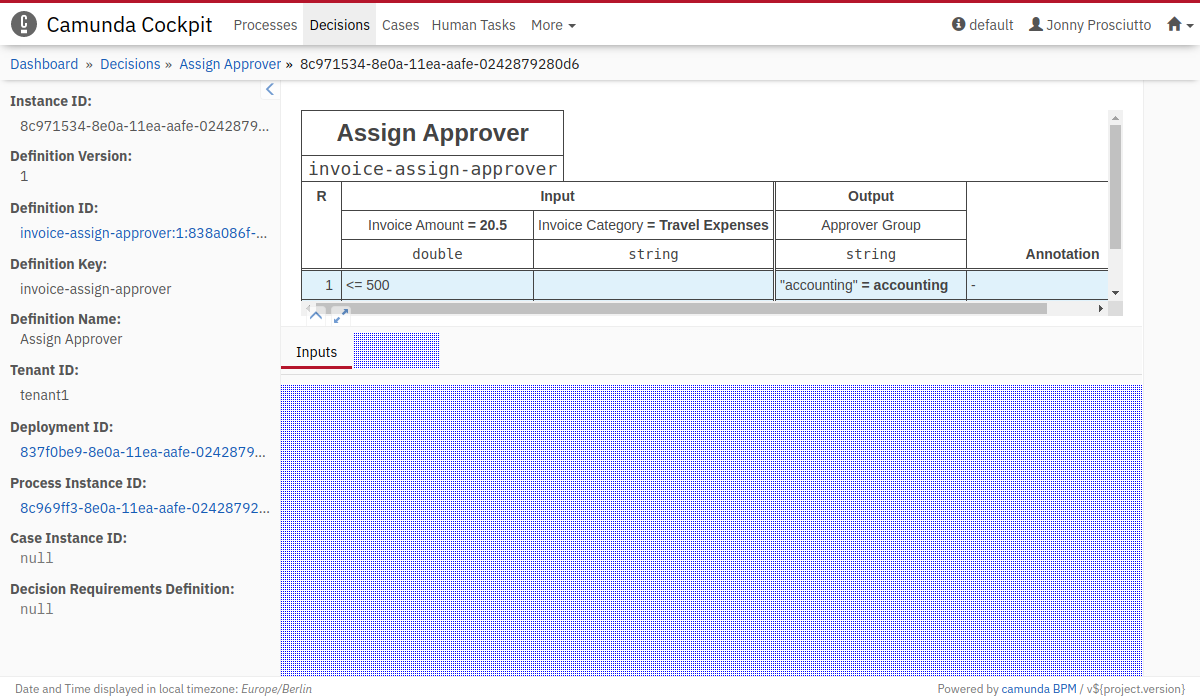
Decision Definition Tab
Name: cockpit.decisionDefinition.tab

Decision Definition Action
Name: cockpit.decisionDefinition.action

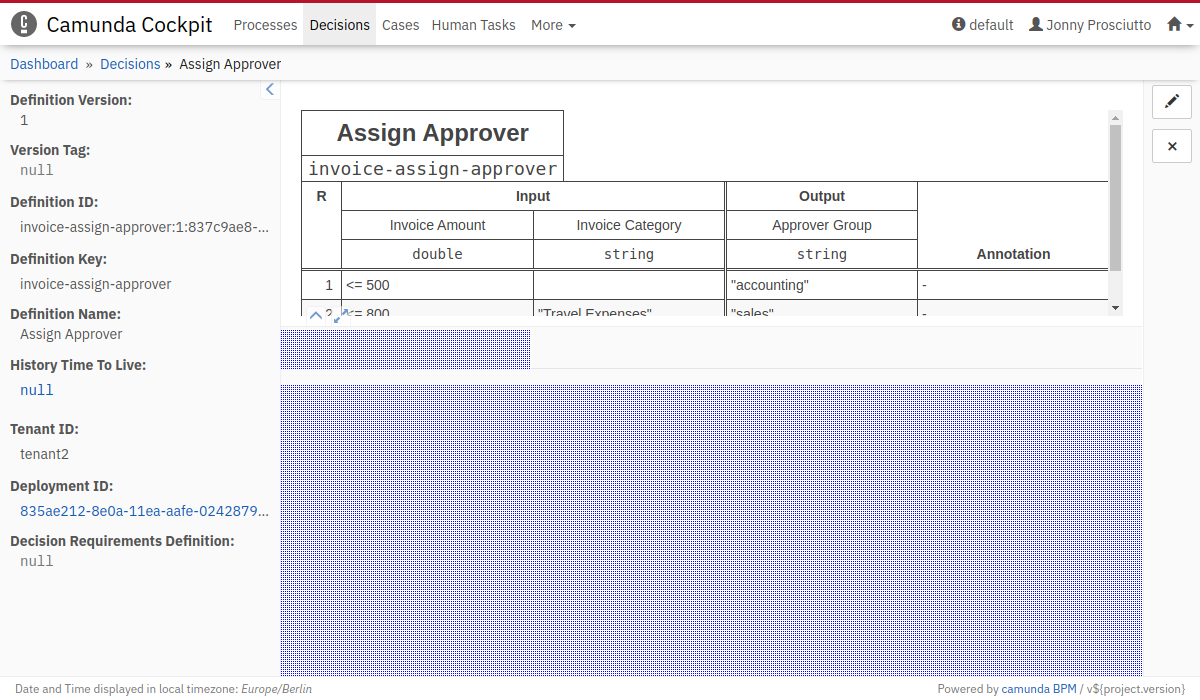
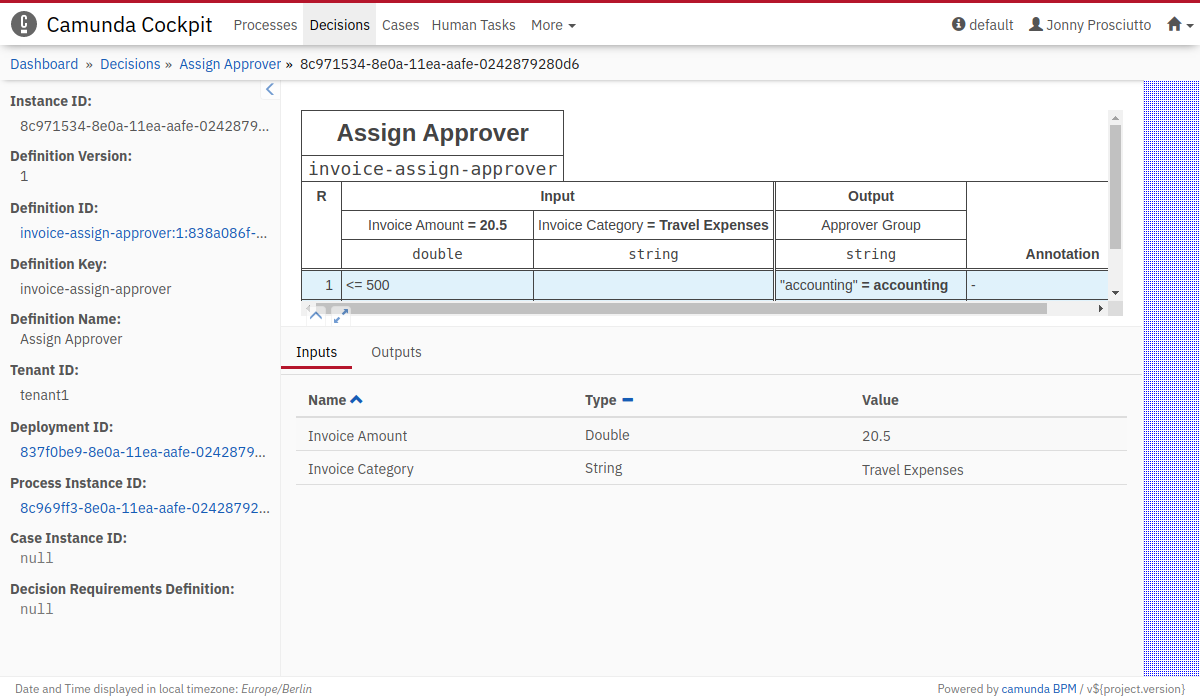
Decision Definition Table
Name: cockpit.decisionDefinition.table

This plugin should contain an initialize function recieving a data object with the following fields:
decisionDefinition: The data about the decision definition corresponding to the REST responsedecisionData: The data-depend object for the decision definitiontableControl: Control object for the rendered dmn-table corresponding to the dmn-table widget
Example:
ViewsProvider.registerDefaultView('cockpit.decisionDefinition.table', {
id: 'my-plugin',
initialize: function(data) {
var viewer = data.tableControl.getViewer();
// ...
}
});
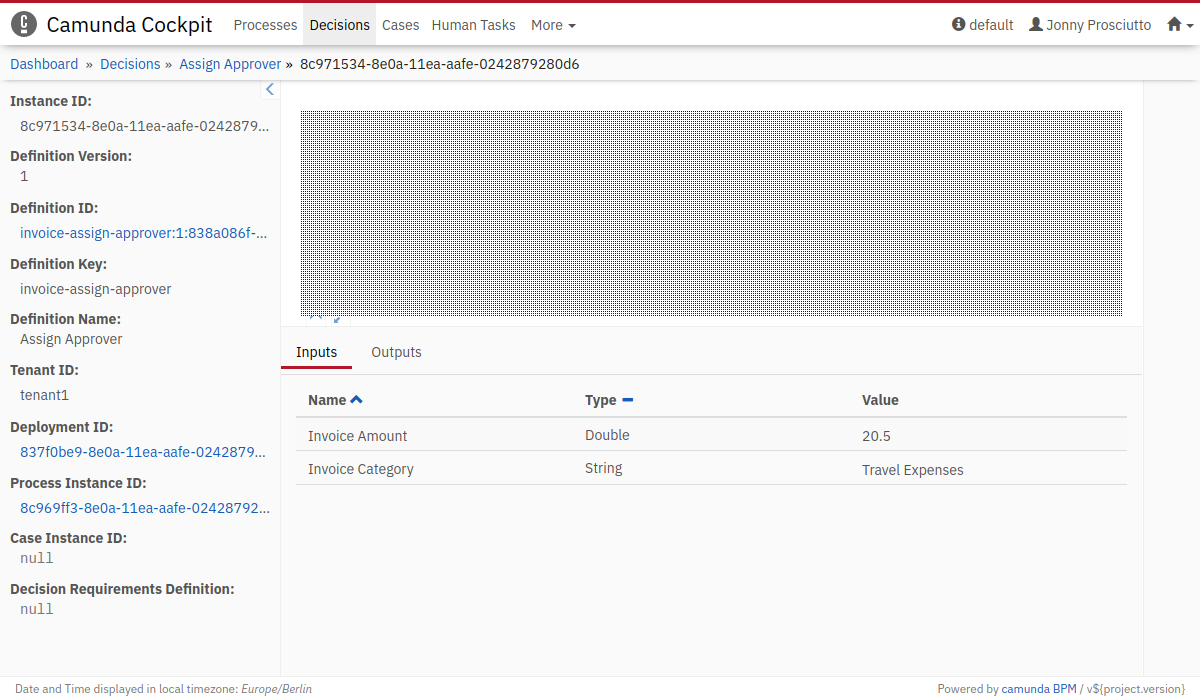
Decision Instance Tab
Name: cockpit.decisionInstance.tab

Decision Instance Action
Name: cockpit.decisionInstance.action

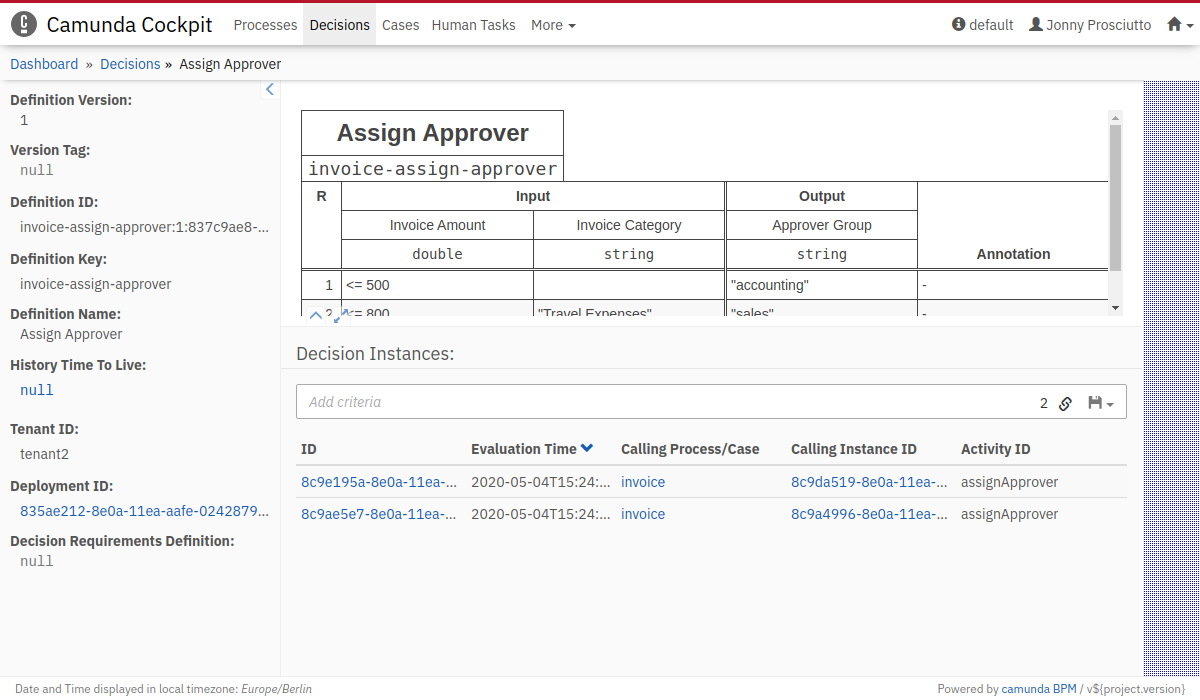
Decision Instance Table
Name: cockpit.decisionInstance.table

Case Definition Tab
Name: cockpit.caseDefinition.tab

Case Definition Action
Name: cockpit.caseDefinition.action

Case Definition Diagram Overlay
Name: cockpit.caseDefinition.diagram.overlay

Case Instance Tab
Name: cockpit.caseInstance.tab

Case Instance Action
Name: cockpit.caseInstance.action

Case Instance Diagram Overlay
Name: cockpit.caseInstance.diagram.overlay

Repository Resource Action
Name: cockpit.repository.resource.action

Repository Resource Detail
Name: cockpit.repository.resource.detail

Open Task Dashboard
Name: cockpit.tasks.dashboard

See the Open Tasks Dashboard section for an example open task dashboard plugin.
Report View
Name: cockpit.report
See the Reports section for an example report plugin.
Incident Action
Name: cockpit.incident.action